Conscious Art
An interactive website with the intent to generate personal art based off the users psychological and emotional data.
Background
Art has always been an important part of my life. As I grew up I didn’t always have the easiest time, moving across the world from my family for better opportunity, an unstable father, and a tumultuous divorce. Art was always there for me as a way to express my thoughts and feelings and feel connected to those around me. Each piece of art I made represented people in my life or my emotions at the time.
The art I had created up until this point had been very personal to me and those around me but I wanted to expand this to even more people, people I had never met, and knew nothing about. The problem with this is a.) how does one access people on a vast scale and b.) how does one acquire enough knowledge to create representational art for them. In this era question a is fairly simple… the web.
First Ideas
The first task is answering “how does one acquire enough knowledge to create representational art for them”. People are inherently complex and there are thousands of different ways to get to know someone. We also needed people to be honest and provide information without feeling uncomfortable in any way. I felt the best way to gain this information was through a psychological survey, using questions from the existing popular psychological survey Myers-Briggs. Myers-Briggs is a limiting choice since it only includes 16 personality types but as a starting point it can help make general distinctions and then additional psychological and emotional tests can be added to further distinguish a person.
Precedents
In the sphere of interactive web-based art the results are limited. Most results are the user creating there own art through dragging sliders and clicking buttons. The lack of websites creating art specifically for the user created a space for me.
One project that did follow in the same vein as me was Nab Yourself. This is an Australian website where the user takes a photo of themselves and then answers a series of questions by talking out loud to the computer. The computer records you and fills in your face with various icons to represent the items you talked about.
The problem with this website is that there are many flaws. Half the time when it tries to take a photo of your face it can’t identify you or your features (eyes, mouth, and nose) are gone. The seemingly brokenness of the website pushes people away. Even when done myself it took 5 tries of various lighting on my computer to attain a workable photo.
First Prototypes
In order for a website to be successful it needs to look appealing and be easy to use. There are hundreds of websites that do the same thing but it is the websites that look nice and are easy to use that are successful. If one looks at airbnb the concept is odd, letting strangers from the internet stay in your home while your gone. Airbnb was smart and knew that good design would enable a successful product and for that reason they were able to beat out other websites who were attempting the same concept as them. In order for any website I was to create to be successful and even have people interested enough to go through a survey and wait for a result it needed to be visually appealing to keep users interested.
I took visual inspiration from many different websites and logos that I had seen and I believed to be simple yet appealing.
I have been creating double exposures for years and have established a style of art that I want to bring to the art I generate for people on the website. I want each piece to feel as if it came from me when in reality there is computer aid. The type of art will look like these provided.
Photos
The photos for the website will be sourced from Unsplash, a free stock photo site. Ideally in the future I would like to use my own photography but due to the time restraints it is more efficient to begin with Unsplash photos. I have been working with double exposure art for years so I have a sense of which photos work best when blended so for the beginning of the project I will be hand selecting every photo that goes into the program. There will be two groups of photos, one group (group A) will be of people/subjects and the second group (group B) will be of city and nature scenes. Additionally, group A will need to consist of high contrast images, while group B has almost no restrictions. All of the images are cropped to 2:3 ratios making it easier when it is blended and cutting out any resizing within the code. I want the pictures to be able to be exported and possibly printed so the photos are all 24 by 36 inches.
Programs
For the creation of this website I will make the design in HTML and CSS. Ideally, this will be changed to using just HTML5 Canvas so that the photo is exportable. For the purpose of getting a proof working HTML and CSS was easiest. I will then house the algorithm that sorts the photos and blends the photos that creates the art in JavaScript. The project will start small and slowly expand. I will use high quality images so as the project continues to the expand the storage taken up by photos will also increase. If the photos should become too large I will then host the photos on Firebase and access them through the JavaScript connecting to Firebase.
UI Design
For the UI, I wanted to use the symbol of the third eye. The website is looking deep into a person past their biases much like the evil eye symbol does. The UI throughout is extremely minimal so that the focus is on the photo generated at the end. We tested various question layouts to determine which survey layout made the most sense to the user. We found users liked the second option the best as it was most familiar to previous personality sites they had done.
Questions
The first four questions are Myers-Briggs based. The are determining the group A photo. These questions consist of
I find it easy to stay relaxed even when there is some pressure.
I remember events as snapshots of what actually happened.
I make decisions with my heart and want to be compassionate.
I like spontaneous activities more than planned ones.
The next five questions are sourced from the Motivators test and personal preference questions. These questions consist of
I prefer to think aloud and with groups.
I prefer innovative and creative solutions to realistic and practical solutions.
I prefer to make decisions with logic over emotional reasoning.
I prefer to plan my vacations by the day instead of figuring it out as I go.
I prefer natural environment or urban?
In future I would like to add more questions to the website to create more options for a user. I would add more preference questions and motivators questions.
Algorithm
The algorithm consists of two trees. One tree for the foreground and another tree for the background. Each question you answer leads you down the tree in a different way. Along each pathway the tree is adding a letter to a string by the end the string corresponds to an image named by letters. For example, if someone is extroverted, they get an E then if they are sensing, they have E plus S, making ES. This goes along until there is a result such as ESTPR. Then final string this is used to query the fore and background from a database.
User Testing
At the T9 Hackathon, we let people use our site freely and got some recommendations. Here are some of those recommendations.
adding sliders for people to change color and opacity
giving three final outcomes and the user picks their final
telling user their personality traits in data visualization
creating different photos based on age
creating images based on hobbies
Final Project
The final project is seen best by trying due to the many results the project generates. The final project can be checked out here!
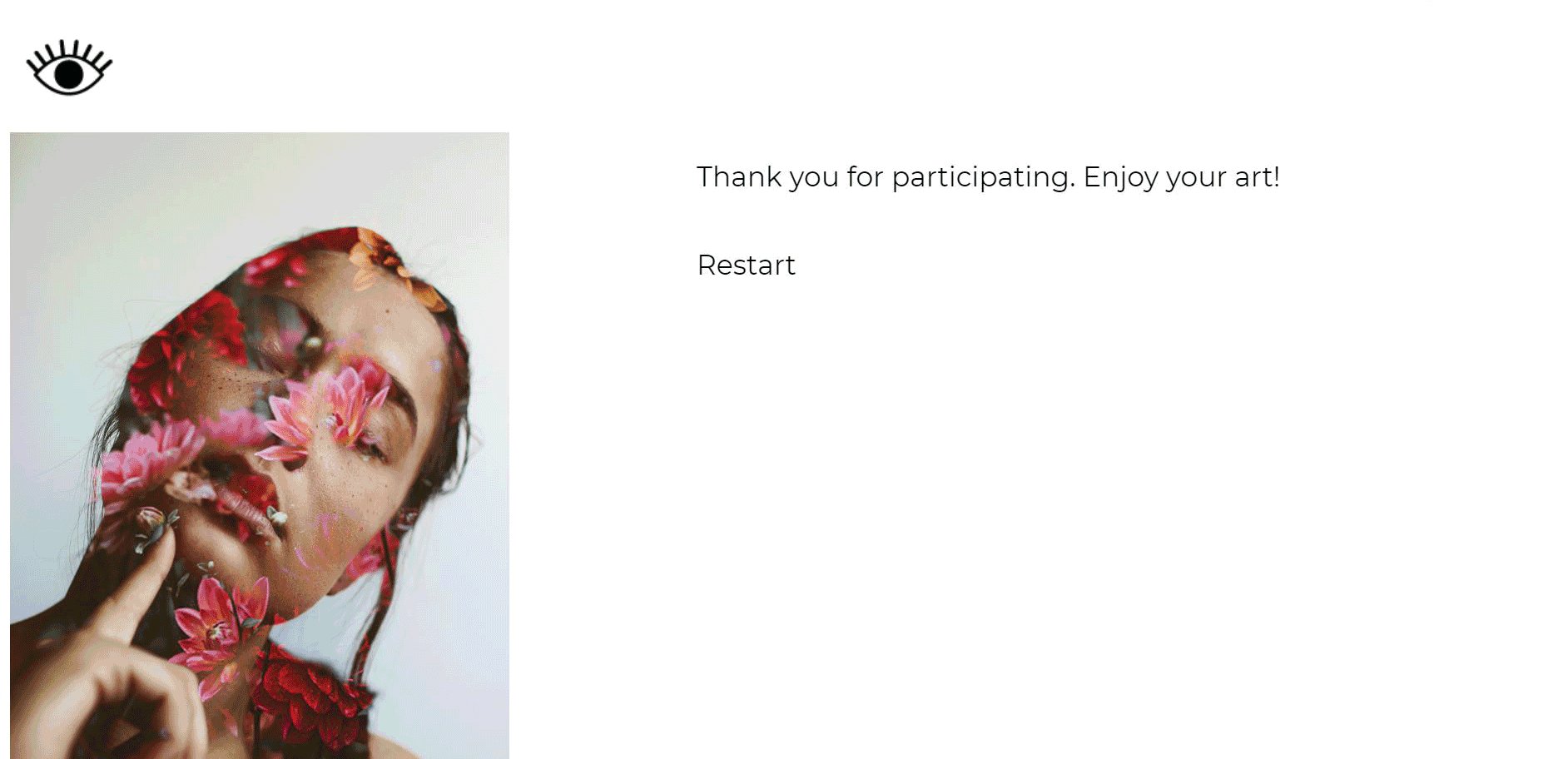
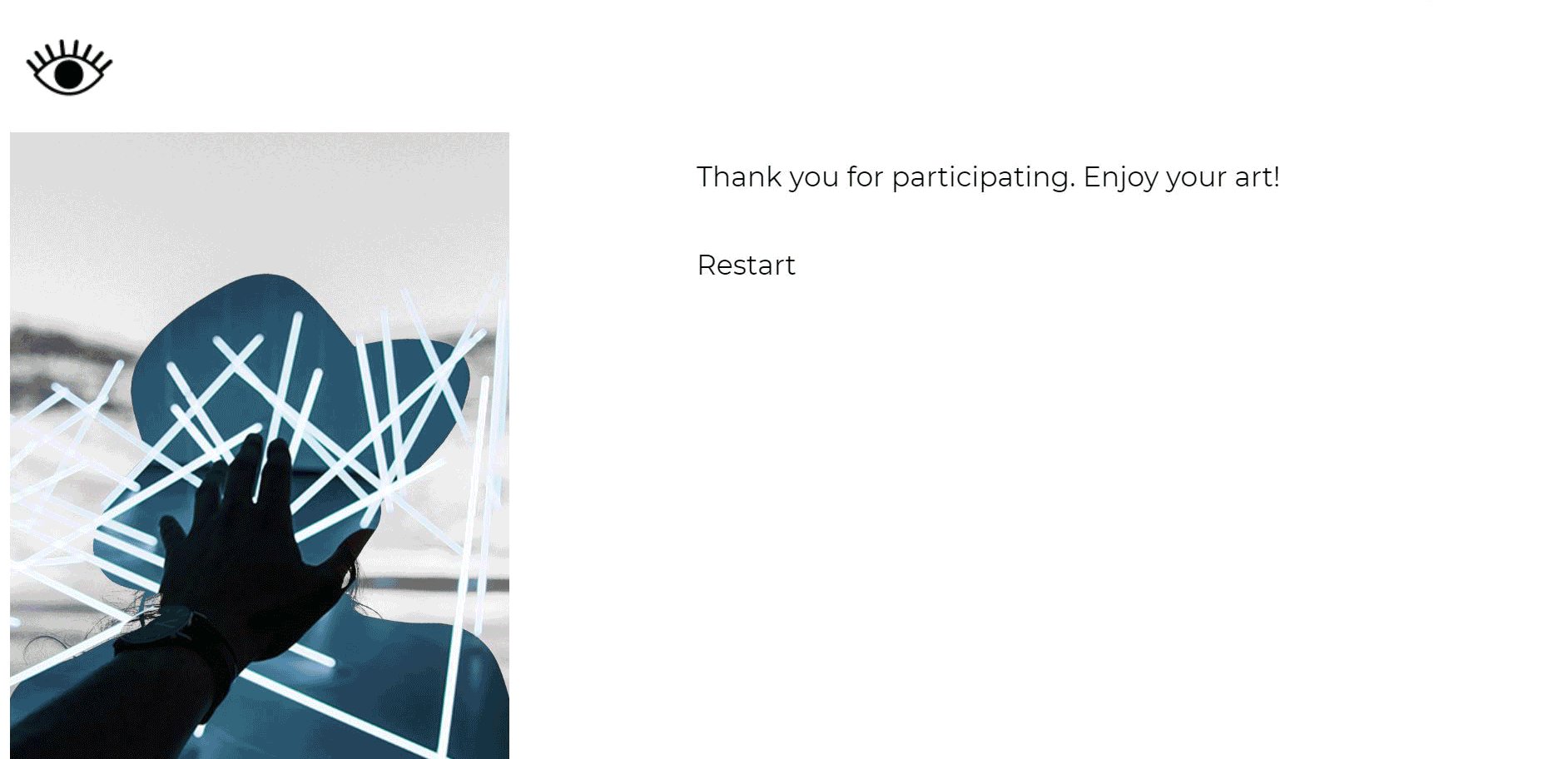
This example shows three different results that could come from different survey answers.
Art Outcomes
At the end of this project there was 32 images in group A and 64 images in group B. In total these images can create more than 250 outcomes. Here is a sample of some of the actual outcomes from the website.